Po premierze Pixel Tablet i Fold kilka sesji dla programistów na I/O 2023 koncentrowało się na tym, jak zoptymalizować aplikacje pod kątem dużych ekranów. Na koniec danej rozmowy zespół Material You dał małą zapowiedź tego, co [it] planował [their] Google Apps na dużym ekranie”, takich jak tablety i urządzenia składane w przyszłości.
podgląd w trakcieArtykuł, aby kierować dużymi ekranamiSkoncentrowany na trzech tematach/zasadach z filmów „Making Material You”. Pomysły te są „nadal w fazie prac”, a ich skala czasowa to „w ciągu najbliższych kilku lat” i pokazują światu, gdzie aplikacje na Androida na tablety i urządzenia składane cieszą się dużym zainteresowaniem i rozwojem.
Ekspresyjny
Google uważa, że „duże ekrany to moment, w którym można nadać wyrazisty wyraz twarzy, którego mniejsze urządzenia po prostu nie potrafią”.
Oto kilka przykładów rzeczy, które możesz zrobić na większym ekranie z większą ilością miejsca:
- „Interaktywne ikony na dole palca, zbudowane na fizycznych ikonach”.


- „Rozszerzający się rozmiar płótna pozwala na szerszy zakres ekspresji typograficznej, a w połączeniu ze zmiennymi czcionkami ułatwia płynne przejścia między stanami szerokimi i wąskimi oraz od cienkich do bardzo pogrubionych, dynamicznie dostosowując się do zmieniających się układów i paneli”.
Google pokazało przykład aplikacji informacyjnej, która korzysta z biblioteki 3 artykułów i wyświetla różne ilości informacji:
- „Zamiast centrowania ikon w obrębie przycisku, oddalenie ich może zwrócić uwagę na określoną akcję, taką jak nawigacja po stronie”.
- „Ekran z większym zakresem ekspresji — cichy, gdy potrzebujesz dodatkowego skupienia lub głośny, gdy chcesz podkręcić głośność”.

Krzepki
„Kształt jest jednym z najbardziej charakterystycznych i wszechstronnych aspektów wizualnego języka M3”.
- „Animowane kształty mogą dodawać emocji, zabawy i dynamizmu interfejsowi użytkownika. Mogą sprawić, że produkt będzie wyglądał bardziej ludzki, żywy i atrakcyjny. Przejścia kształtów, zwłaszcza przy zmianie względnego rozmiaru komponentów lub zastosowaniu unikalnego kształtu, mogą zmienić i zhierarchizować interfejs użytkownika oraz przyciągnąć uwagę Skutecznie zwraca uwagę użytkownika na ważny element. Kształty mogą w unikalny sposób podkreślać reakcje interfejsu użytkownika, zapewniając żywy, żywy charakter.”

Osobisty
W przypadku trzeciej zasady Google wskazuje na „bardziej osobiste i dostosowane” konfigurowalne interfejsy użytkownika.
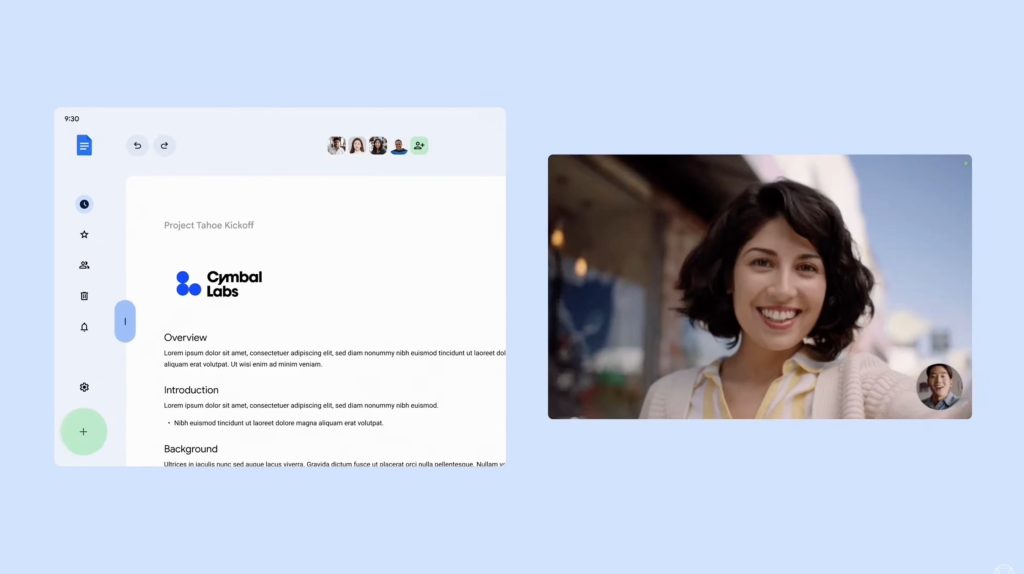
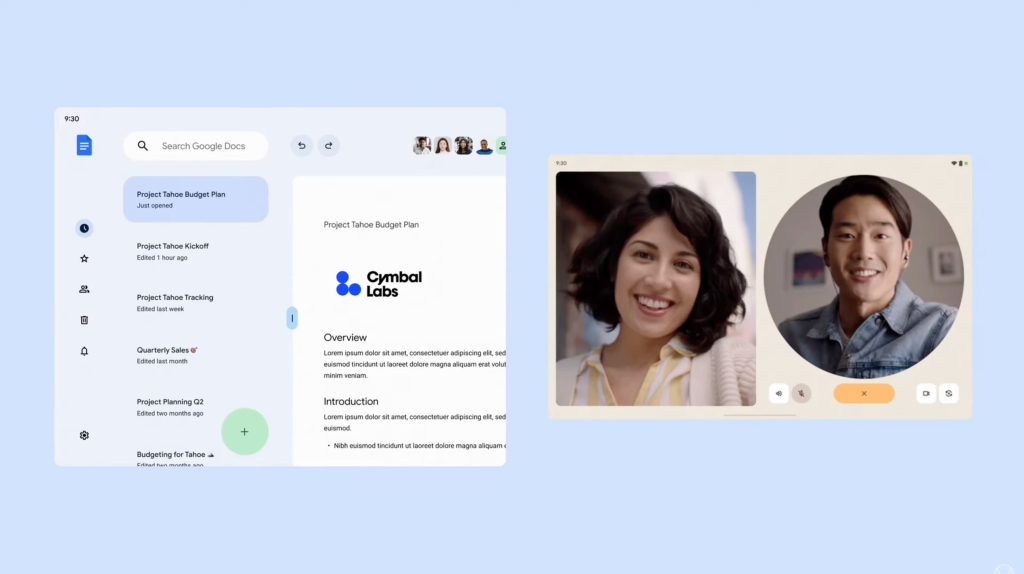
- „Rozwiń cele kliknięć, takie jak ten w przyciskach połączeń, dając im trochę więcej miejsca na oddzielenie ich funkcji, dostosuj okienko, aby stworzyć bardziej skoncentrowany obszar roboczy lub powiększ, aby uzyskać bardziej intymną rozmowę ze znajomym”.
Przykład Dokumentów Google, w którym możesz zobaczyć listę dokumentów, gdy jeden jest otwarty, będzie naprawdę pomocny. Tymczasem posiadanie tego menu przez przesunięcie palcem zamiast przycisku hamburgera w lewym górnym rogu to miła odmiana.
Jednym z ciekawszych przykładów jest tutaj aplikacja podobna do Google Keep, w której przesuwasz panel ze swoim awatarem profilu, wyszukiwaniem, notatką/listą/rysunkiem/nowym zdjęciem od lewej krawędzi do dołu. (Sprawdź niesamowite przejście.)
- „Elastyczny interfejs użytkownika pozwala użytkownikom dostosować ich środowisko. Tutaj wygodne rozmieszczenie elementów sterujących, gdzie trzymasz urządzenie i gdzie piszesz. Oraz elastyczność dla użytkownika, aby przeprojektować interfejs użytkownika, aby dostosować go do swoich potrzeb.”
FTC: Używamy linków partnerskich, aby zarabiać. więcej.

„Specjalista sieciowy. Odwieczny maniak zombie. Kawowy ninja. Przyjazny dla hipsterów analityk.”

![Google zapowiada przyszłość aplikacji Material You na tablety [Gallery] Google zapowiada przyszłość aplikacji Material You na tablety [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/05/Material-You-large-future-cover.jpg?resize=1200,628&quality=82&strip=all&ssl=1)